Creating Healthy Cultures: Equity Series
Dynamic eLearning developed as a freelance assignment showcasing learner interactivity and client specifications.
*Client identity is protected.

Creating Healthy Cultures
Presentation-based eLearning focused on preparing the client’s employees for the upcoming Equity Series and summarizing last year’s series.
Audience
Client’s current and incoming employees; individuals working in a private school setting to support the optimal learning conditions for underrepresented students.
Tools
Stroyline360, Google Suite, Canva
My Role
I acted as the elearning developer for this project. The client provided me the necessary content, storyboard, and development notes. Responsibilities include editing copy, instructional design, visual design, and course development.
The Problem
The client needed their Equity Series to include last year’s wrap up and present the program of the current year’s series. They needed a visual refresh of the content as well as new, more relevant images, for the material.
The Solution
I applied Instructional Design theories and principles to make the content interactive and hold learner’s attention. I used visual and graphic design elements to present the material in visually appealing manner.
Many and various types of learner interactivity including clickables, question/responses, written responses, and more. As a presentation-based elearning, making written content engaging to foster information transfer was of most importance. Additionally, I recommended visual data representation solutions to transition from text based information to provide a dynamic display of the of relative numbers.
The goal was to make the text based information as interactive and engaging for the learners as possible.
My Process
I began this project by reviewing the content and storyboard provided by the client. I created and asset sheet for visual graphics, buttons, text, and characters for interactions.
A functional prototype were created, reviewed, and refined to be approved for final production. From there I worked on designing the eLearning project using constructs from principles such as Gagne’s nine events, and Keller’s ARCS model of motivation.
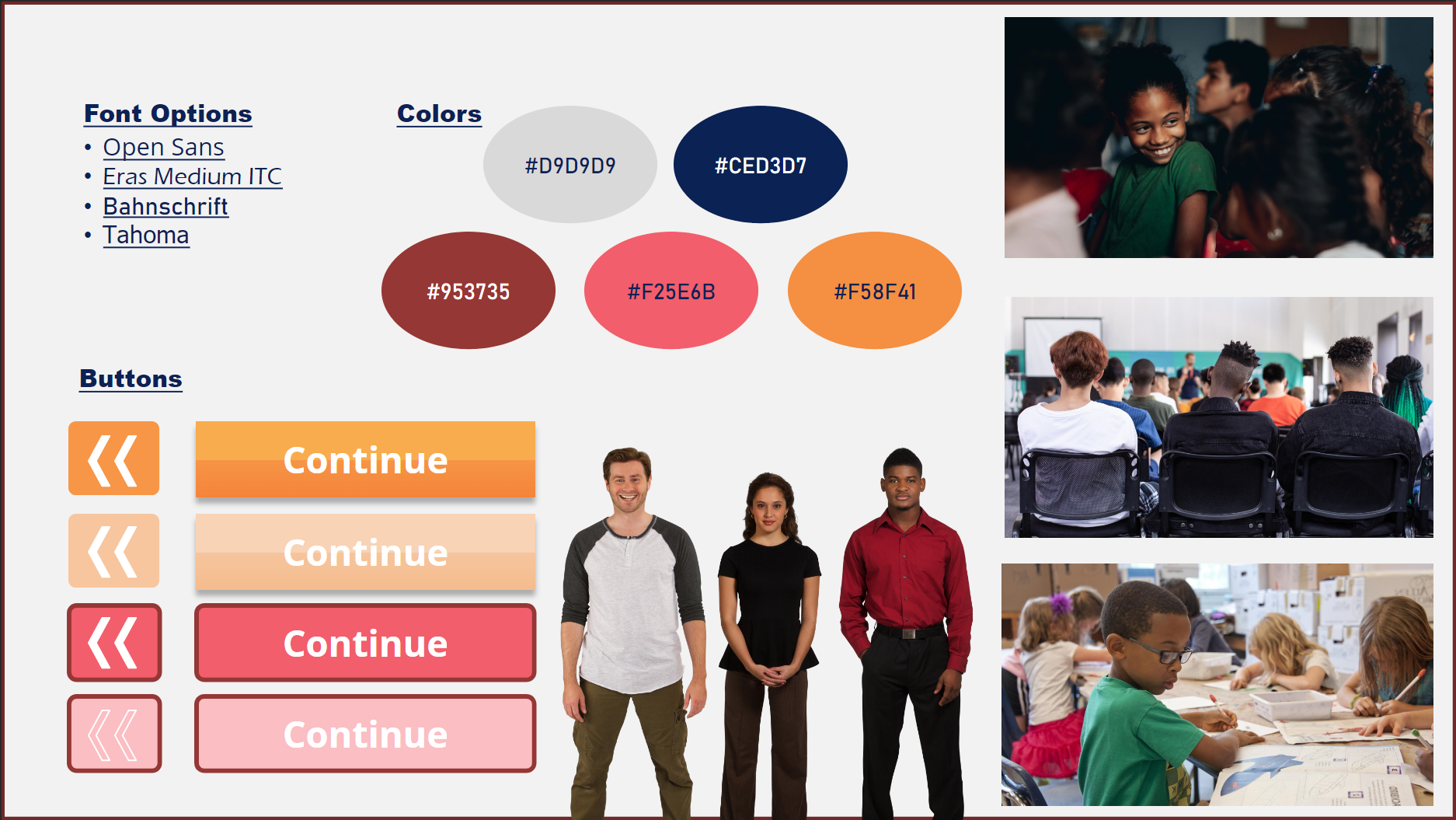
Asset Sheet
The asset sheet was created to categorize and organize the various visual elements of the project. Character, button, font, and color options are presented. After the review and selection process, final choices were made from the asset sheet to be developed within the project.

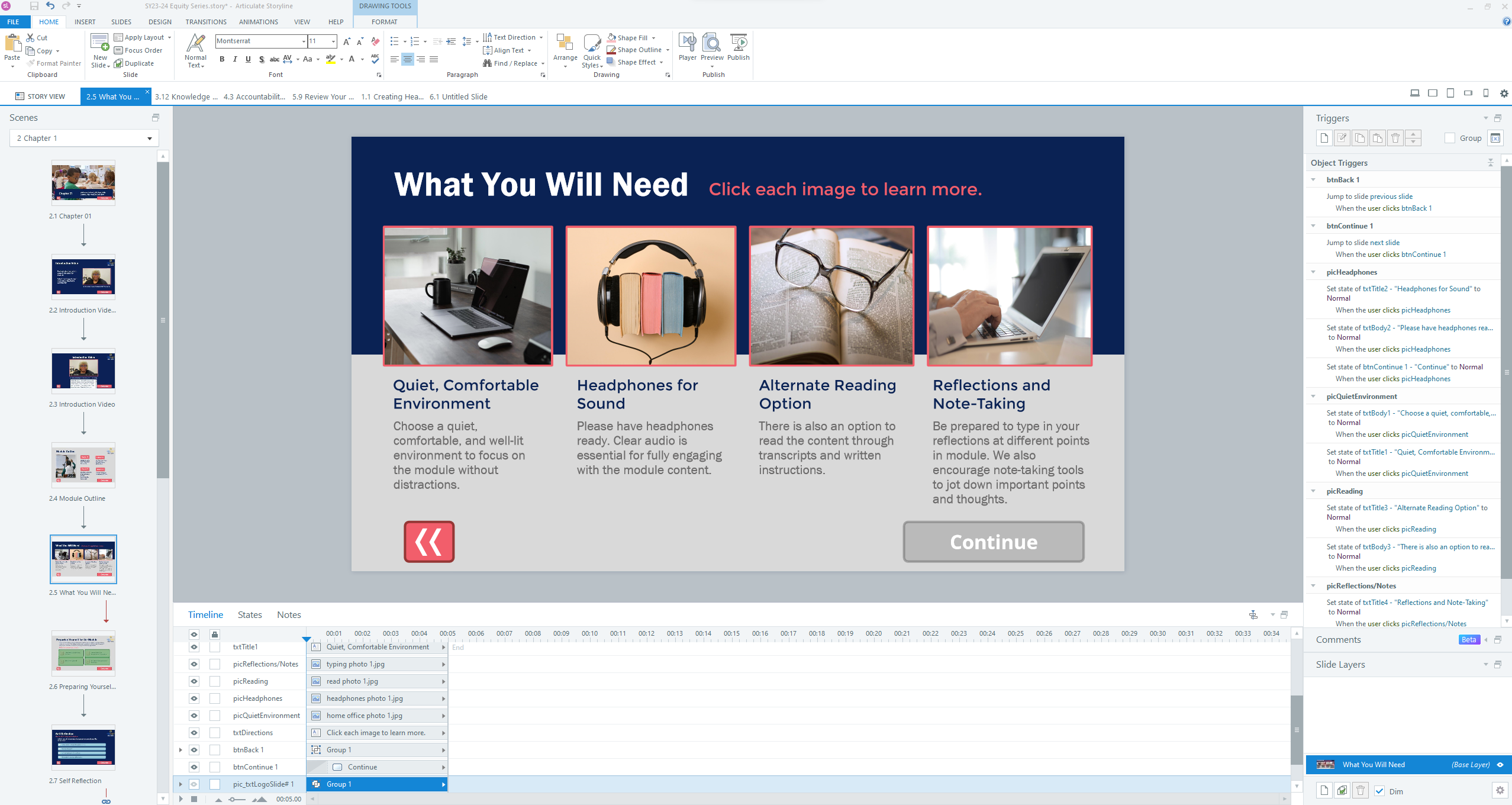
Prototype
Once the style elements of the asset sheet were reviewed and approved, I created a functional prototype to give the client a limited version of the course. This included slides showcasing the a portion of the base content, an interactive scenario, and a question/reaction slide. I utilized the client’s storyboard script and programming notes to ensure the development process was aligned with approved assets and course goals. I received valuable feedback on functionality before fully developing the full project.


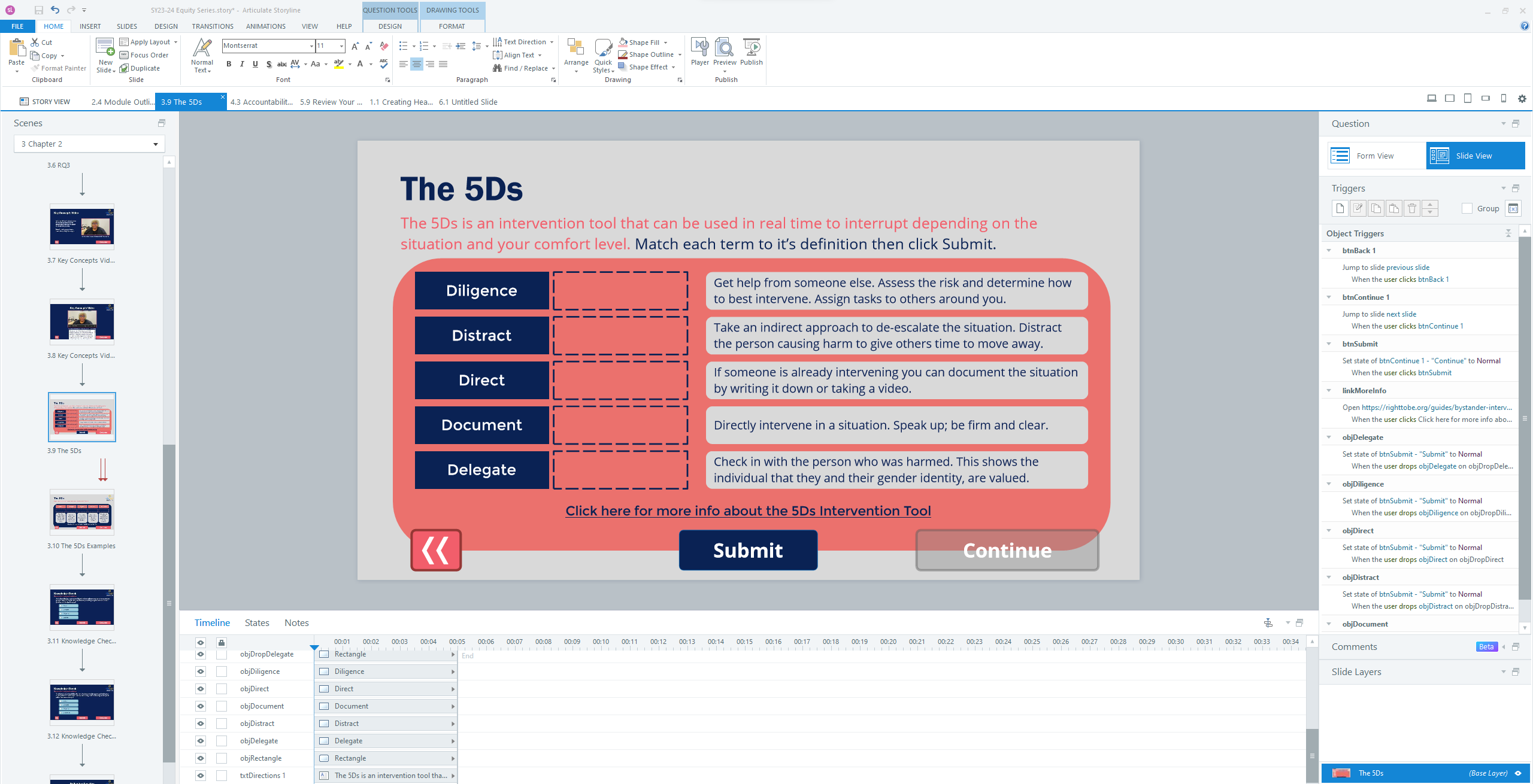
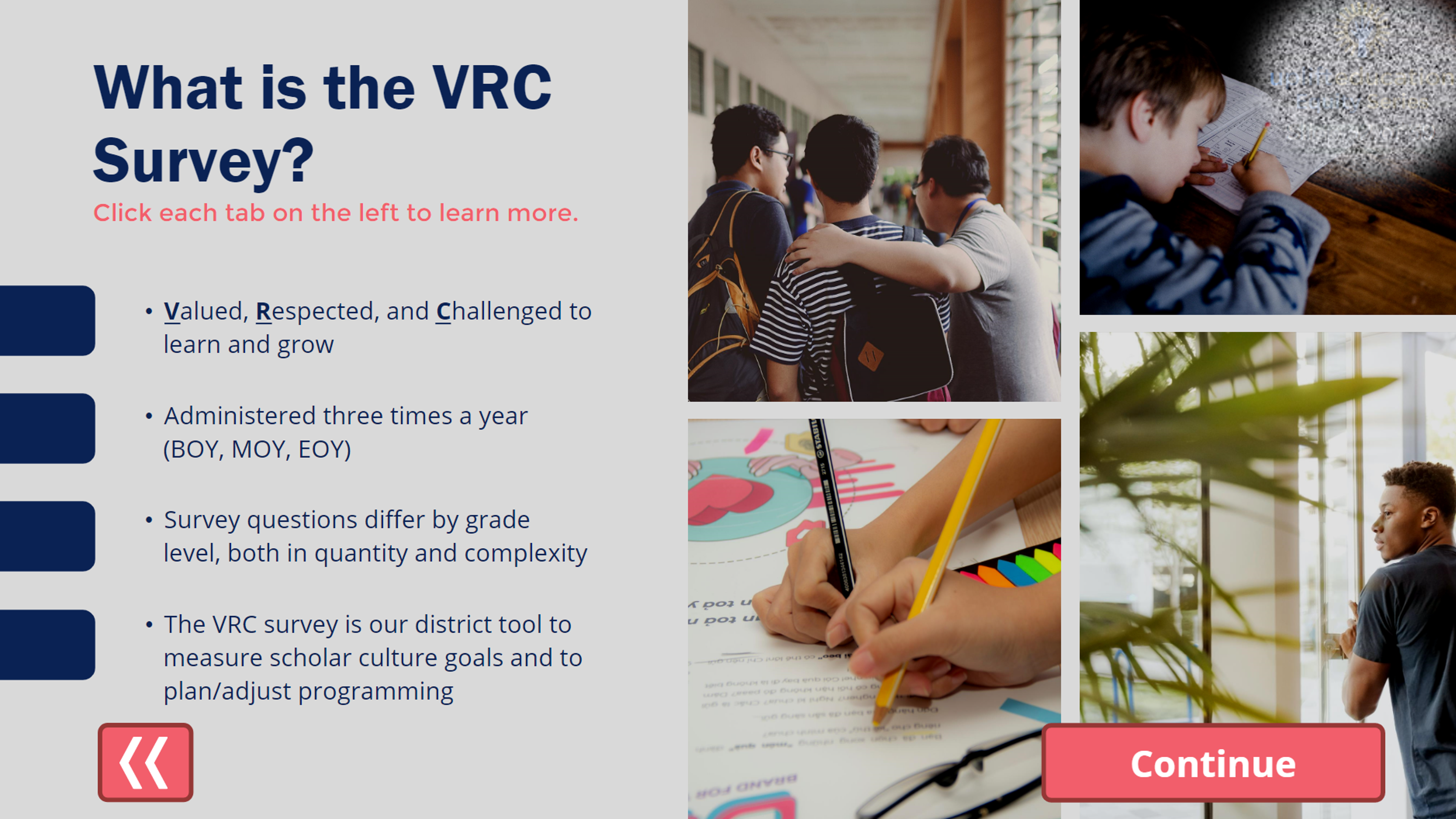
Final Development
After applying the client’s feedback, I developed the full project. This included creating an immersive experience using intuitive and interactive visual ques for a smooth user experience. The programming includes consistent animations and transitions between elements and appropriate interaction reactions to user answered questions.


I used if/then triggers with multiple conditions to guide learners through the consequences of their selections. Hover states were added to provide a visual indication of feedback options.